What: Removing a file with the keyboard does trigger the notification but doesn’t remove the file
Recommendation: Make sure removal of files works via keyboard. The removal action seems to be attached to the <i>-element instead of the <button>. When the keyboard user is focused on the X icon, they are only focused on the <button>, which when activated triggers the click action, it doesn’t seem to trigger the removal function itself.
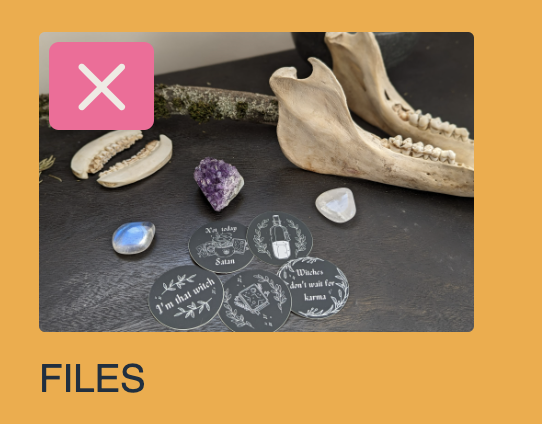
Removal element
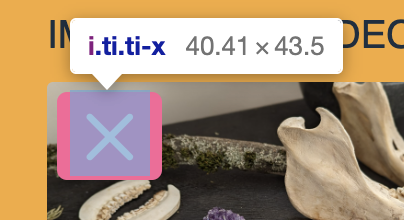
2. Element that seems to trigger the removal
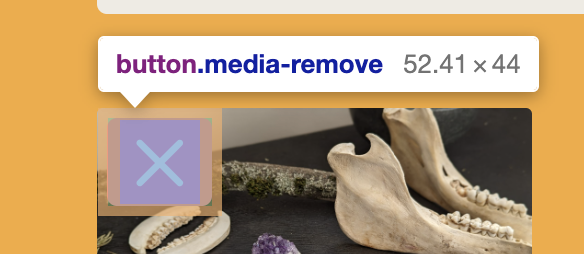
3. Button should be the element enabling the removal
Where: Add/Edit page
What: Removing a file with the keyboard does trigger the notification but doesn’t remove the file
Recommendation: Make sure removal of files works via keyboard. The removal action seems to be attached to the `<i>`-element instead of the `<button>`. When the keyboard user is focused on the X icon, they are only focused on the `<button>`, which when activated triggers the click action, it doesn’t seem to trigger the removal function itself.

1. Removal element

2. Element that seems to trigger the removal

3. Button should be the element enabling the removal
Where: Add/Edit page
What: Removing a file with the keyboard does trigger the notification but doesn’t remove the file
Recommendation: Make sure removal of files works via keyboard. The removal action seems to be attached to the
<i>-element instead of the<button>. When the keyboard user is focused on the X icon, they are only focused on the<button>, which when activated triggers the click action, it doesn’t seem to trigger the removal function itself.2. Element that seems to trigger the removal
3. Button should be the element enabling the removal