What: The input field labels (“Handle”, “Password”) are set with the placeholder attribute; this means their visual label disappears as soon as you type. This can get confusing with longer forms; because users are no longer able to identify the fields.
Recommendations: Add separate labels above the input fields with <label> and set their for attribute to the id of the <input>.
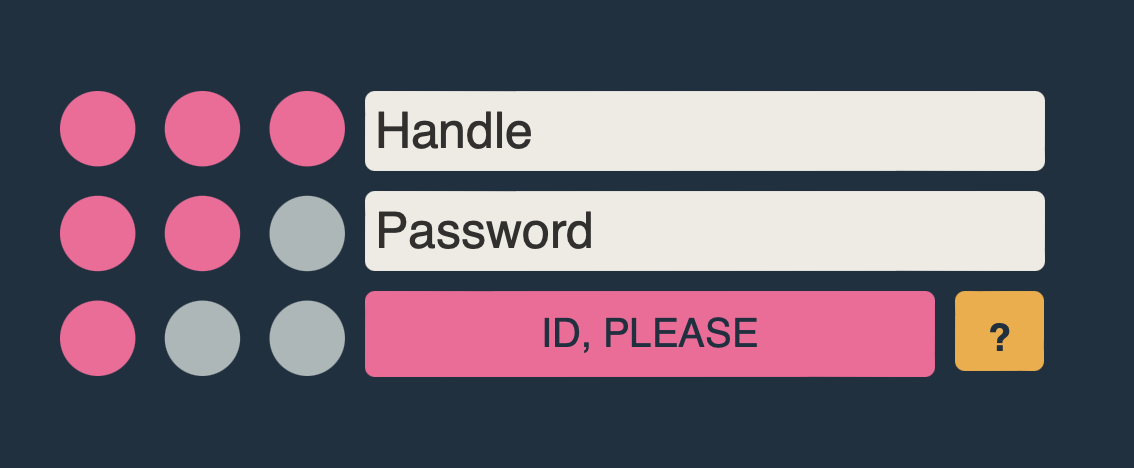
Fig. 1: default state for the login screen shows the labels as placeholders
Fig. 2: filled in fields only show their value but no labels
Where: Login/Registration pages
What: The input field labels (“Handle”, “Password”) are set with the `placeholder` attribute; this means their visual label disappears as soon as you type. This can get confusing with longer forms; because users are no longer able to identify the fields.
Recommendations: Add separate labels above the input fields with `<label>` and set their `for` attribute to the `id` of the `<input>`.

Fig. 1: default state for the login screen shows the labels as placeholders

Fig. 2: filled in fields only show their value but no labels
Where: Login/Registration pages
What: The input field labels (“Handle”, “Password”) are set with the
placeholderattribute; this means their visual label disappears as soon as you type. This can get confusing with longer forms; because users are no longer able to identify the fields.Recommendations: Add separate labels above the input fields with
<label>and set theirforattribute to theidof the<input>.Fig. 1: default state for the login screen shows the labels as placeholders
Fig. 2: filled in fields only show their value but no labels