Pages: all pages tested, specifically noticable in the nabvar
The use of icon fonts can lead to accessibility issues when people load custom web fonts for readability, such as OpenDyslexic.
This could be solved by replacing the icons with SVG images.
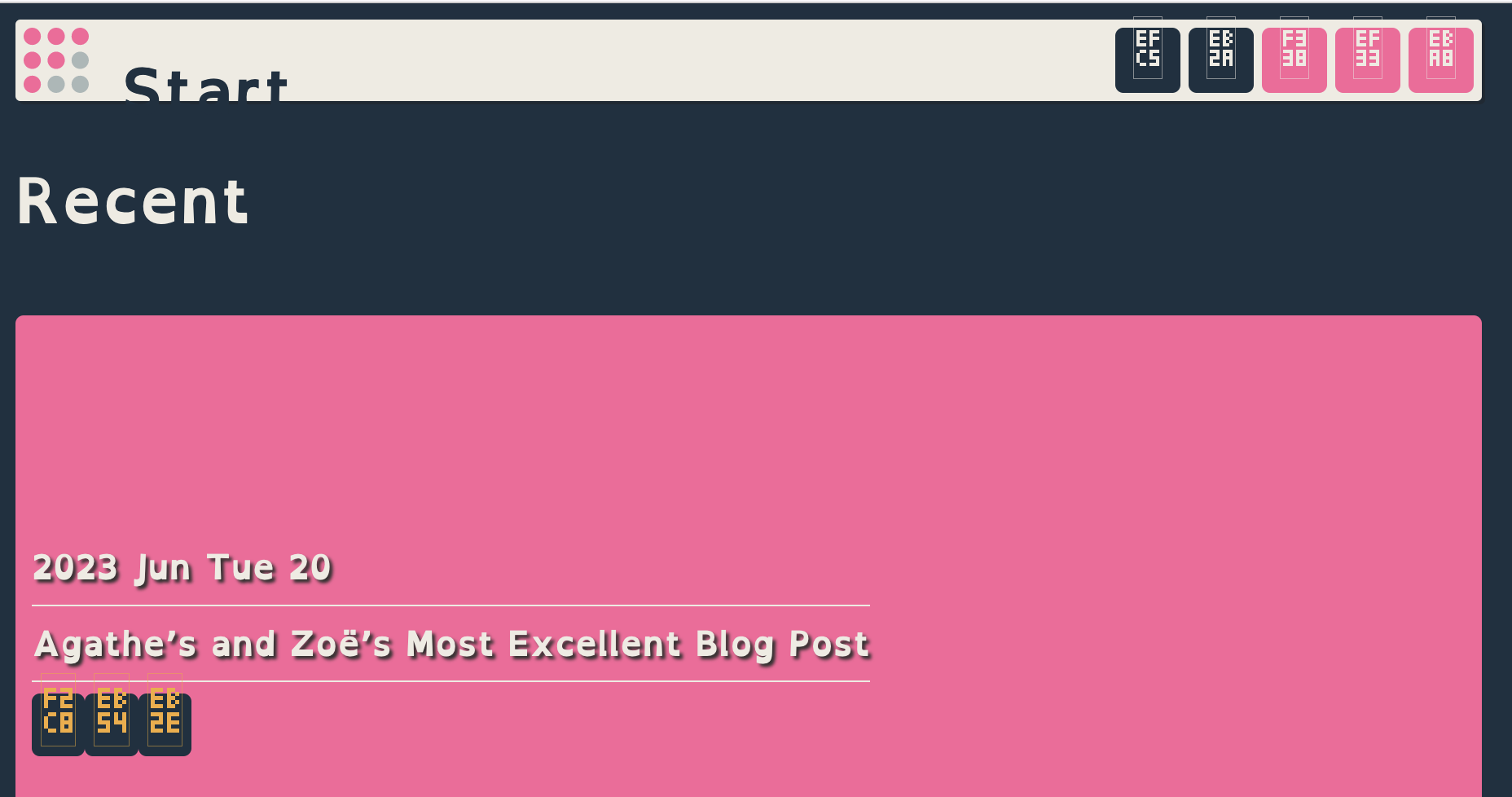
Fig 1. icons missing on the dashboard page
Fig 2. under “options” the SVG icons are still visible while the toolbar icons, which use an icon font, are replaced due to the user loading a replacement font
Some additional background from Heydon’s book “Inclusive Design Patterns”:
“Icon fonts become problematic when users choose their own fonts for web pages, as described by Seren D in “Death To Icon Fonts.” It’s important for inclusion to allow users to choose fonts which they are comfortable reading, especially if they experience difficulty with dyslexia. Your style sheets should be sensitive to this preference. The problem comes when the user-defined font does not support the characters used for the icons, and leaves generic “Glyph not defined” boxes in their place.”
Pages: all pages tested, specifically noticable in the nabvar
The use of icon fonts can lead to accessibility issues when people load custom web fonts for readability, such as [OpenDyslexic](https://opendyslexic.org).
This could be solved by replacing the icons with SVG images.

Fig 1. icons missing on the dashboard page

Fig 2. under “options” the SVG icons are still visible while the toolbar icons, which use an icon font, are replaced due to the user loading a replacement font
Some additional background from Heydon’s book “Inclusive Design Patterns”:
> “Icon fonts become problematic when users choose their own fonts for web pages, as described by [Seren D in “Death To Icon Fonts.”](https://speakerdeck.com/ninjanails/death-to-icon-fonts) It’s important for inclusion to allow users to choose fonts which they are comfortable reading, especially if they experience difficulty with dyslexia. Your style sheets should be sensitive to this preference. The problem comes when the user-defined font does not support the characters used for the icons, and leaves generic “Glyph not defined” boxes in their place.”
Ah, I didn't even think about the custom fonts issue.
I use custom fonts for icons pretty extensively through out the site, but we'll change them to SVG so it doesn't bork out when people make changes for the sake of their needs.
Nice catch.
Ah, I didn't even think about the custom fonts issue.
I use custom fonts for icons pretty extensively through out the site, but we'll change them to SVG so it doesn't bork out when people make changes for the sake of their needs.
Nice catch.
are0h
added this to the Fipamo Beta 2.7 milestone 1 year ago
are0h
added this to the Fipamo Beta project 1 year ago
Pages: all pages tested, specifically noticable in the nabvar
The use of icon fonts can lead to accessibility issues when people load custom web fonts for readability, such as OpenDyslexic.
This could be solved by replacing the icons with SVG images.
Fig 1. icons missing on the dashboard page
Fig 2. under “options” the SVG icons are still visible while the toolbar icons, which use an icon font, are replaced due to the user loading a replacement font
Some additional background from Heydon’s book “Inclusive Design Patterns”:
Ah, I didn't even think about the custom fonts issue.
I use custom fonts for icons pretty extensively through out the site, but we'll change them to SVG so it doesn't bork out when people make changes for the sake of their needs.
Nice catch.